Parfois, il y a une fonctionnalité spéciale ou une page unique sur laquelle vous souhaitez attirer un peu plus l’attention… mais comment ?
Une façon consiste à faire en sorte qu’une seule entrée de menu WordPress ait une couleur différente afin qu’elle se démarque des autres. Il est assez facile de changer la couleur d’une seule entrée de menu WordPress, vous devez faire trois choses. Vous devez d’abord trouver l’ID du menu de navigation que votre site Web associe à cette entrée du menu de navigation. Deuxièmement, vous ajouterez du CSS personnalisé qui donnera à cette entrée de menu une couleur différente. Enfin, personnalisez les couleurs de cet exemple de CSS pour qu’elles correspondent à votre site Web.
Voici une explication détaillée de chaque étape…
ÉTAPE 1 : recherchez l’ID de l’entrée du menu de navigation que vous souhaitez modifier
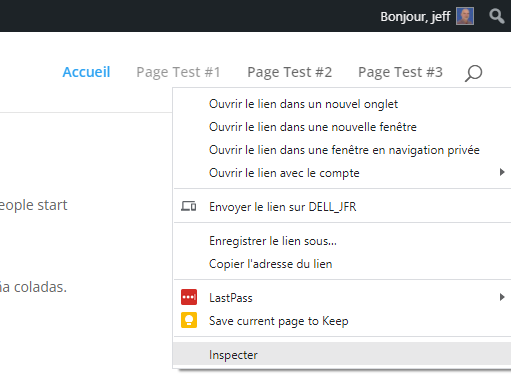
Pour ce faire, créez votre menu de navigation comme vous le feriez normalement, puis visitez votre site Web sur le front-end. Déplacez votre souris sur l’entrée de menu dont vous souhaitez modifier la couleur et cliquez avec le bouton droit de la souris, puis choisissez Inspecter (d’autres navigateurs pourraient l’appeler quelque chose de similaire).

Lorsque vous faites cela, un panneau s’ouvre en marge du navigateur (généralement appelé « l’inspecteur »). Cela ressemblera à ceci :

Maintenant que vous savez où se trouve ce nouveau panneau, vous remarquerez également qu’il y a une ligne qui est surlignée… vous la voyez surlignée en bleu ? C’est le code sous-jacent de l’élément de menu que vous venez d' »Inspecter ».
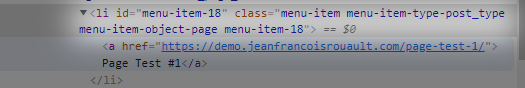
Et si vous regardez juste AU-DESSUS de cette ligne, vous verrez l’ID de l’entrée de menu… dans cet exemple de site Web, l’ID du menu que je veux changer est 18 (le vôtre sera différent) : cela se trouve plus précisément dans cette ligne

ou l’on remarque la portion de code suivant qui donne le lien du menu dont on souhaite modifier la couleur: menu-item-18
ÉTAPE 2 : Ajoutez ce CSS personnalisé pour changer la couleur du menu WordPress
Le code CSS suivant doit être ajouté à la section « CSS personnalisé » de vos thèmes, puis légèrement personnalisé. Chaque thème est un peu différent, mais la plupart des thèmes auront une place pour le CSS personnalisé dans le Customizer. Pour le trouver, accédez à Apparence> Personnaliser et recherchez une section faisant référence au CSS personnalisé.
Dans cet exemple, j’utilise le thème DIVI d’Eleganttheme, le chemin est un peu différent (Divi -> Option du thème -> Personnaliser CSS
Voici le code à adapter
.menu-item-XXX {
background: #ff0000 !important;
border-radius: 5px;
color: #ffffff !important;
}
.menu-item-XXX:hover {
background: #000000 !important;
border-radius: 5px;
color: #ffffff !important;
}
.menu-item-XXX a {
color: #ffffff !important;
}
.menu-item-XXX a:hover {
color: #ffff00 !important;
}
Une fois que le code CSS est au bon endroit, vous devez maintenant remplacer les quatre (4) instances de XXX par l’ID de l’entrée de menu que vous avez découverte à l’ÉTAPE 1 de cet article. Dans mon exemple, l’ID était 18. Je changerais donc chaque XXX en 18, comme ceci :

Une fois que vous avez ajouté l’ID de menu correct à ce CSS personnalisé, votre menu de navigation devrait maintenant ressembler et fonctionner comme suit :

Remarquez comment le style de bouton par défaut (fond rouge avec texte blanc) est maintenant différent et remarquez comment ces couleurs changent lorsque ma souris passe dessus (fond noir avec texte jaune) ?
Vous y êtes presque, la dernière chose que vous devez faire est…
ÉTAPE 3 : Personnalisez les exemples de couleurs du menu wordpress en fonction de votre site Web
L’exemple de CSS a été créé exprès avec des couleurs vraiment laides afin qu’il se démarque et soit facile à personnaliser. Voici une ventilation de ce à quoi chaque bloc fait référence :
- Le premier bloc .menu-item-XXX fait référence à la couleur d’arrière-plan par défaut du bouton de navigation (l’échantillon est rouge).
- Le deuxième bloc .menu-item-XXX:hover change la couleur de fond du bouton de navigation lorsque le visiteur passe sa souris dessus (l’échantillon est noir).
- Le troisième bloc .menu-item-XXX a est la couleur par défaut du texte sur le bouton (l’échantillon est blanc).
- Le quatrième bloc .menu-item-XXX a:hover change la couleur du texte lorsque le visiteur passe sa souris dessus (l’échantillon est jaune).
Ainsi, partout où vous voyez une couleur hexadécimale (exemple : #ffff00), vous devez la remplacer par quelque chose qui complètera les couleurs de votre site Web. Vous devriez changer un total de six (6) couleurs hexadécimales, je les ai indiquées en rouge ci-dessous :

Une fois que vous avez fait cela, votre page spéciale se démarquera dans votre menu de navigation !




0 commentaires